本ブログに「お問い合わせフォーム」を設置しました!

GoogleAdSense対策として、本ブログにお問い合わせフォームを設置したときの作業記録です。
手順1:「Google Chrome」での作業
1-1「お問い合わせフォーム」のテンプレート作成する
Googleアカウント(Gmail)にログインした状態で以下を選択します。
 |
|---|
私の場合は一番最後に表示されました。
 |
|---|
 |
|---|
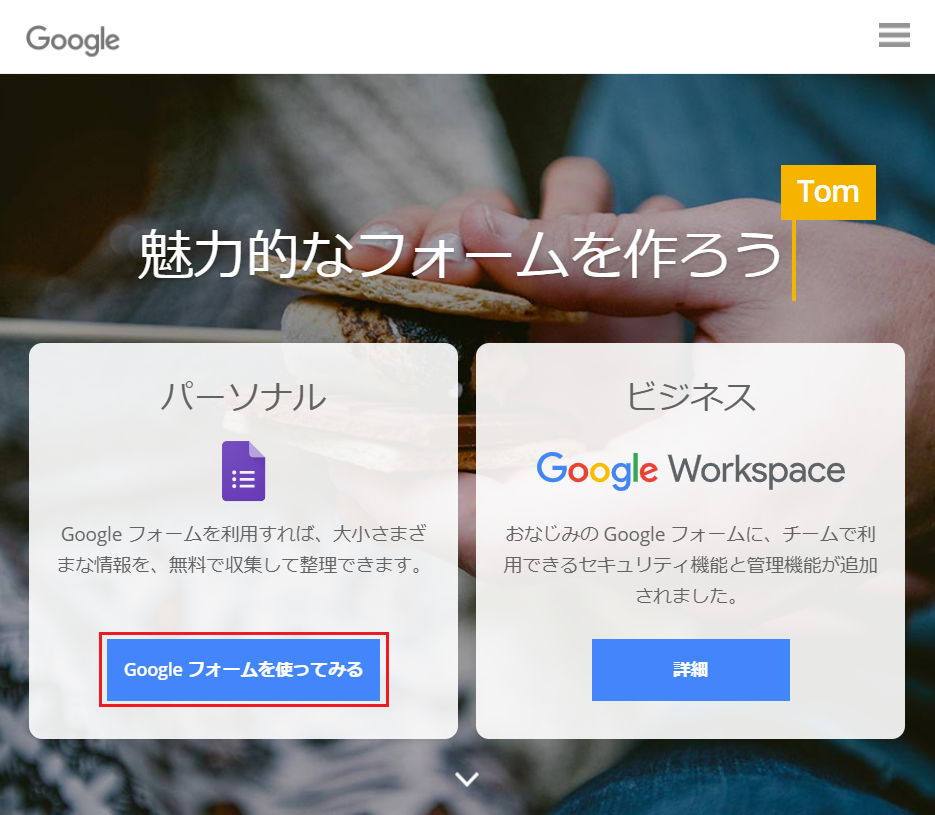
私の場合は個人でブログを作成しているので、パーソナルを選択しました。
 |
|---|
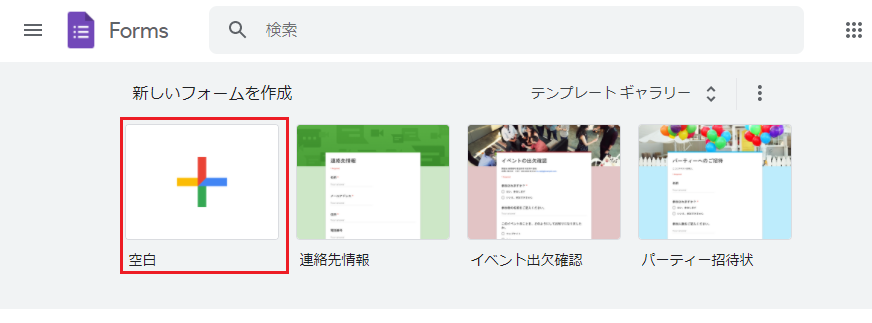
新しいフォームを作成という画面になります。一番左の空白を選択してください。
 |
|---|
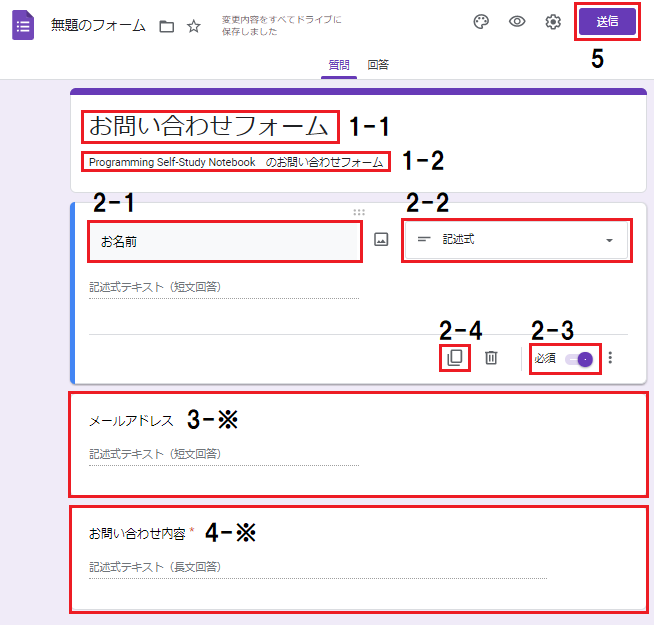
1-1.「お問い合わせフォーム」と入力します。
1-2.「お問い合わせフォーム」の説明を入力します。
2-1.「お名前」と入力します。
2-2.「記述式」を選択します。
2-3.「必須」をONにします。
2-4.ここをクリックすると、次の設定が開始します
3-※.メールアドレスの入力欄を作成します(「2-※」と同様の操作で実施可能です。)
4-※.お問い合わせ内容の入力欄を作成します(「2-※」と同様の操作で実施可能です。)
5.最後に右上の送信をクリックします。
 |
|---|
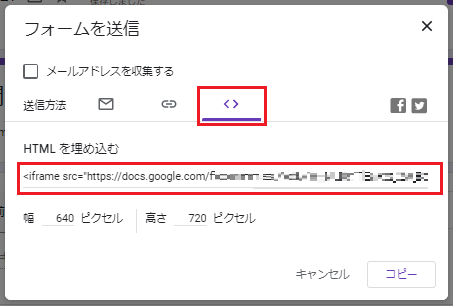
フォームの送信画面で一番右の<>を選択します。
最後にHTMLを埋め込むので下に書かれているURLをコピーします。(2-1で使います)
(ここではまだ閉じないでください。)
手順2:「はてなブログ」での作業
2-1:お問い合わせだけの記事を作成する。
まずはいつもの手順で「お問い合わせ」だけの記事を作成します。
| 項目 | 内容 |
|---|---|
| タイトル | お問い合わせ |
| 内容 | 先ほどのURLのコピペ |
2-2:サイドバーに「お問い合わせフォーム」を設定。
 |
|---|
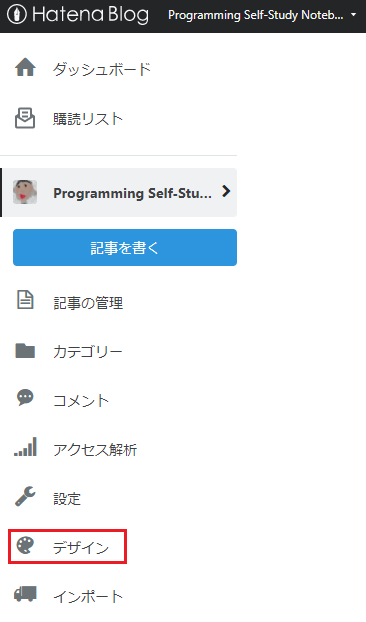
管理画面上でデザインを選択します。
 |
|---|
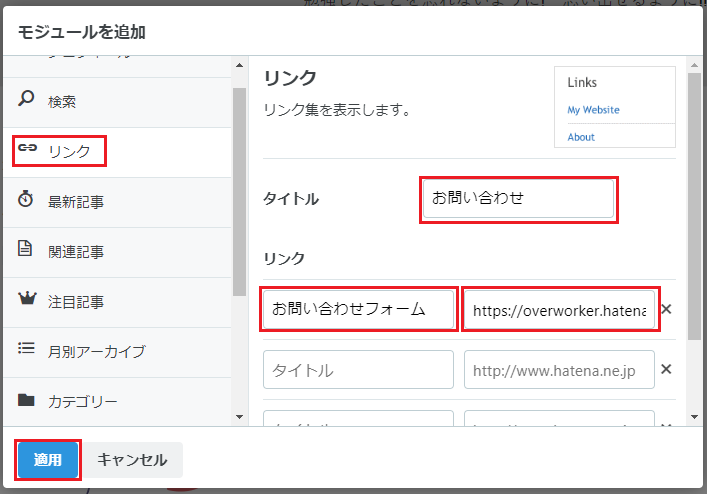
工具アイコン→サイドバーを選択します。

これでサイドバーにお問い合わせが追加されます。