目次
言語系
ミドルウェア系
開発支援ツール
- 「Docker関連のノート」のまとめ
- 「JMeter関連のノート」のまとめ
- 「Jenkins関連のノート」のまとめ
- 「git関連のノート」のまとめ
- 「swagger関連のノート」のまとめ
- 「ESLint関連のノート」のまとめ
- 「Jest関連のノート」のまとめ
- 「bash関連のノート」のまとめ
- 「セキュリティ関連のノート」のまとめ
OS系
- 「Linux関連のノート」のまとめ
- 何をやるにもお世話になる技術です

VSCodeのMarkdownファイルのプレビューって見づらくないですか!?
Markdownは手軽に様々な表現ができるので好きなのですが、使用するツールによって行間が広すぎるとか箇条書き開始位置が右過ぎて深くなると行数が増えるとか、、、。利用するツールによって見え方が違うので、見栄えが好みに合わないとせっかくの手軽さが半減してしまう気がします。
VSCodeも例外ではありません。よく使うツールなのですがMarkdownのプレビューはいまいちだな~~と感じていました。
なので、
思い切って見栄えを調整してみることにしました。
流れはものすごく簡単です。
手順1は多くの人が実施済みだと思いますので、実質的にな作業は手順2のみです。
手順2は、どの程度こだわるかにより工数は変わります。
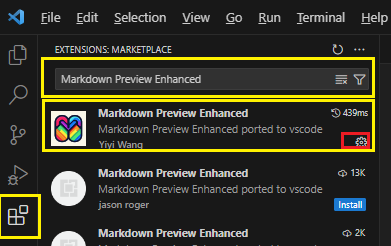
VS Codeの拡張機能で以下のプラグインをインストールします。
Markdown Preview Enhancedを追加するExtensions(拡張機能)を選択するMarkdown Preview Enhancedと入力するInstallをクリックする
※ ↑ 私の場合はインストール済みなので「Installボタン」ではなく「設定ボタン」が表示
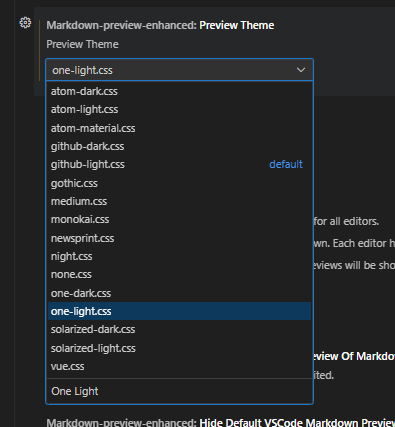
Markdown Preview Enhanced内のテーマインストールが完了すると、VSCodeの設定画面からMarkdown Preview Enhancedの設定を編集できるようになります。
File->Preferences->Settingsと進みSettings画面を開きます。Settingsの検索窓にMarkdown-preview-enhanced: Preview Themeと入力します。

既存のもので良い場合は、以降の作業は不要になります。
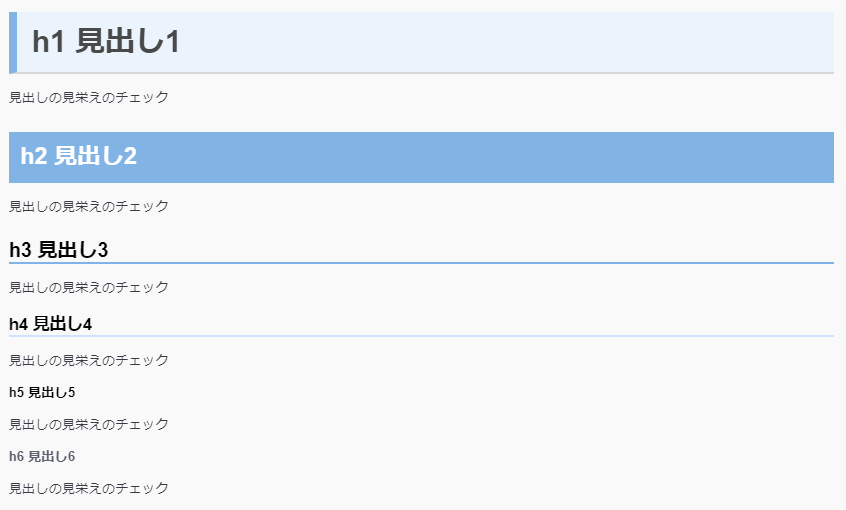
この後はstyle.lessと言うファイルに自分好みの設定を追記していく作業になります
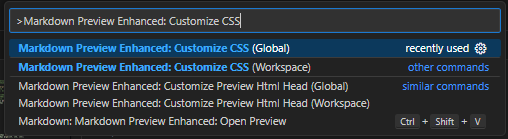
Ctrl + Shift + Pで検索窓を表示Markdown Preview Enhanced: Customize CSSを入力
Globalを編集しました。

.markdown-preview.markdown-preview { // modify your style here // eg: background-color: blue; h1 { padding: 0.4em 0.5em;/*文字の上下 左右の余白*/ color: #494949;/*文字色*/ background: #eaf4fc;/*背景色*/ border-left: solid 10px #7db4e6;/*左線*/ border-bottom: solid 3px #d7d7d7;/*下線*/ } h2 { position: relative; padding: 0.5em; background: #7db4e6; color: white; } h3 { border-bottom: solid 3px #7db4e6; position: relative; } h4 { border-bottom: solid 3px #cce4ff; position: relative; } }

皆さんは交通事故の当事者になってことはありますか?私は先日、自動車事故(もらい事故)の当事者になってしまいました(涙)。
もらい事故なので過失割合0%を主張したのですが、その時に「あらかじめ知っておきたかった」と思うことがたくさんあったので経験談を記載させていただきます。
なかなか事故の当事者になることは無いと思うので、興味がある方の参考になればうれしいです。
簡単にではありますが事故の状況を説明します。
右側面後方(右後ろタイヤ部分)」と「相手の車両の前バンパーの左角」が接触した※ もらい事故と言ってよい状況だと思っています、、、
事故対応について
最後
事故現場で最初の連絡をしていましたが、「レッカー等が無いのであれば、警察対応が終わって少し落ち着てからで大丈夫です」とのことでした。
解散1時間後くらいに連絡を入れ事故登録を行ったところ、担当者が決まったら担当者から連絡をしてもらうことになりました。
そして担当者から連絡があったのが13:00ごろでした。
今回、一連の対応の中で様々な人とやり取りをしましたが、一番良かったのは 「相手の保険会社よりも早く自分の保険会社から電話をもらえたこと、そして的確なアドバイスがもらえたコトです」
以下のアドバイスをもらえました。
10:90を主張する。
ドラレコ等の映像がないため、「証拠がない、認識の不一致」を繰り返す。等級や来年以降の保険料に影響してくる。過失割合0の交渉を弁護士に代行してもらえる。ポイント 過失割合0を主張する時は、基本的に自分の保険会社が使えない。 だけど弁護士特約をつけていると、弁護士に相談することができる。
その日の夕方に以下の会話を行いました。まさに予想通り!
10:90が妥当相手側の保険会社と会話していても、「認識の不一致」を繰り返すだけの不誠実な対応が続きそうだったので、弁護士特約を利用することにしました。
自動車保険(任意保険)の弁護士特約をご存じでしょうか?「保険料をできる限り安くしたい!」という理由ですべての特約を外している人も多いのではないかと思いますが、私は万が一の時に気が動転している状態で自分でうまく交渉する自信がないので任意保険に弁護士特約をつけていました。
私が契約している保険会社ではないですが、弁護士特約は一般的なモノなので、参考に記載させていただきます。
事故で気持ちが落ち込んでいたのと、相手側の保険会社と平日の昼間にやり取りするのが嫌だったので弁護士特約を利用することにしました。まず契約保険会社に利用したい旨を電話連絡しました。そこで聞いたその後の流れは以下になります。
この後がひどかった、、、
1週間以上たっても担当弁護士から連絡が無かったので、契約保険会社に状況確認したところ「連絡を受けてから2日後に担当弁護士が決まっている。担当弁護士に状況確認してみる。」とのことでした。
そしてさらに2日後 弁護士から「連絡が遅れてしまい申し訳ない。、、、、」と言葉の後に事故の状況説明を行いました。
一通りの説明をした後に、弁護士から「たかだか一割のために裁判しますか?一割くらい良くないですか?」との衝撃の言葉がありました。
確かにそういう側面もあると思いますが、こちらは自動車保険の弁護士特約の特徴である「もらい事故」など、お客さまに責任のない被害事故のケースでもご利用可能です。と言うことで依頼しています。なのに味方になってくれると思っていた弁護士から相手の主張をそのまま飲むように促されるとは思っていなかったのでショックを受けました。再度、過失割合0になるように交渉したい旨を伝えたその場は終了しました。
その後、いつまでたっても委任状が送られてこないまま時間が経過しました。
私も、ある程度冷静になり、相手側の主張のについて不自然な点等が整理出来てきたので、相手側の保険会社に連絡を入れてみたのですが、
相手側の保険会社は「委任状を送付してもらえることになっているのですでに弁護士と会話をしている。だからおなたとは交渉できないです。」と言うことで会話を遮断されました。
????
「私は委任状を書いていません。そもそもひな型が届いていないので、委任内容の文面も確認できていません。」にも関わらず、 委任状を取り交わしていないのに、委任状を根拠に相手側と交渉を開始している。そのせいで相手側の保険会社と会話できなくなっている?
保険会社・弁護士に確認をしたところ、「送り忘れていました」とのことでした。
さらに1週間後に送られてきたのが、件名等の依頼項目が空の委任状が送られてきて、とりあえず書類に署名・捺印を押すように促されました。
この時点で、弁護士特約の利用を中止いたしました。
私の保険会社と相手の保険会社の両方に弁護士特約の利用の中止を伝えたうえで、相手の保険会社と交渉を再開しました。その際に相手の保険会社に伝えたの以下の点になります。
相手及び相手の保険会社の主張の不自然な点の指摘相手の保険会社に対し相手に対する追加の状況確認の実施の要求0にならない場合は、再度弁護士特約を利用して裁判まで実施する予定相手の保険会社が、100%保険適用を認めました。
ただし、100%保険適用を認めたといっても、「認識の不一致はありますが、今回は全て100%負担します」と言うことを言われました。 つまり、「保険会社に対し、裁判費用をかけてまで過失割合10%をキープするよりも、裁判をせずに全額保険適用を認めた方が得」と思わせることができました。
個人的な感想を記載します。一般的に弁護士特約がこんなものなのかの判断は出来ません。 担当になった弁護士の当たりはずれが大きいのかもしえませんが、、、
弁護士をあまり当てにしてはいけない
弁護士特約のメリットは、「こちらは大した負担なく裁判できます。」と言う状況で交渉ができること
そして一番重要なのは 「たとえ過失割合0でも、事故に遭わない方が良い」です。
皆さんはなるべく交通事故にまきこまれないように、おきをつけください。

プログラムのコード管理をAWSのCodeCommitで実施することが多いのですが、プルリクに対するマージ処理を正しく理解しておこうと思い、以下の3種類のマージ方法について少し調べてみました。
(ついでにプルリクの処理手順もまとめています。)
| No | 画面 | 備考 |
|---|---|---|
| AWSコンソール上でCodoCommitを開いている前提です | ||
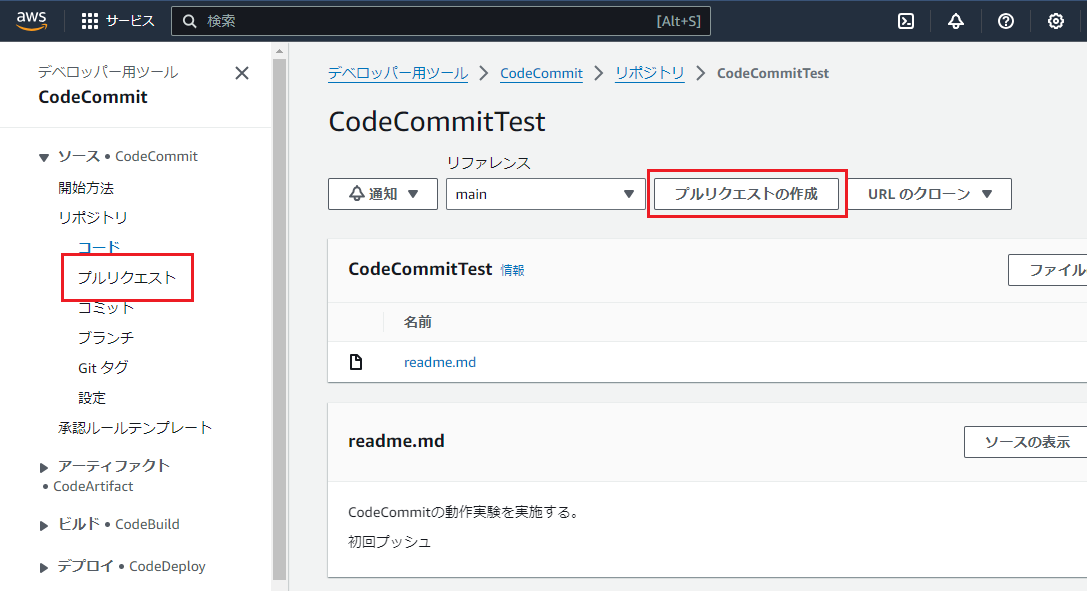
| 1 |  |
プルリクエストの作成を選択 |
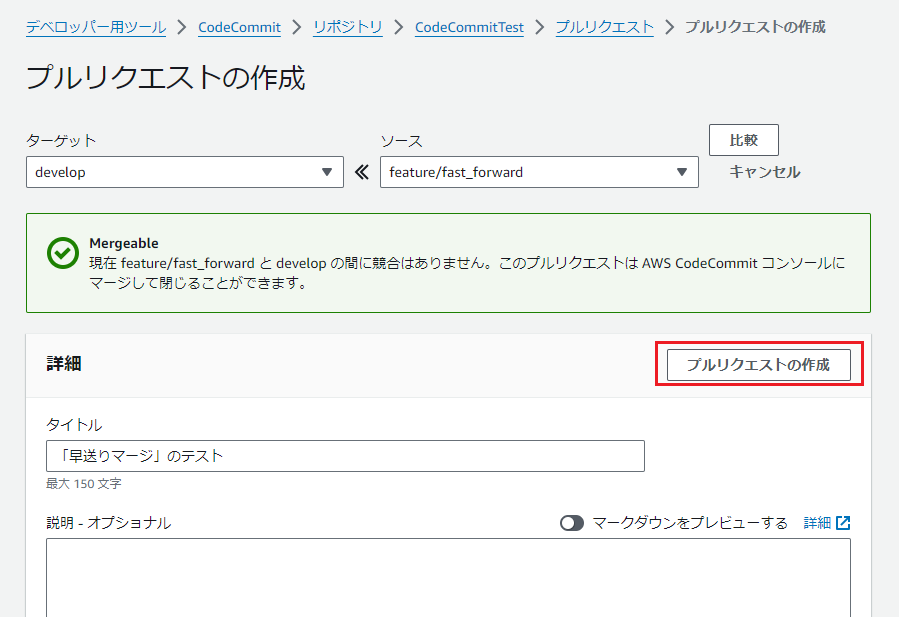
| 2 |  |
ターゲット、ソースを選択してから比較を実施ソース:更新済みのブランチターゲット:更新を取り込みアップデートするブランチ |
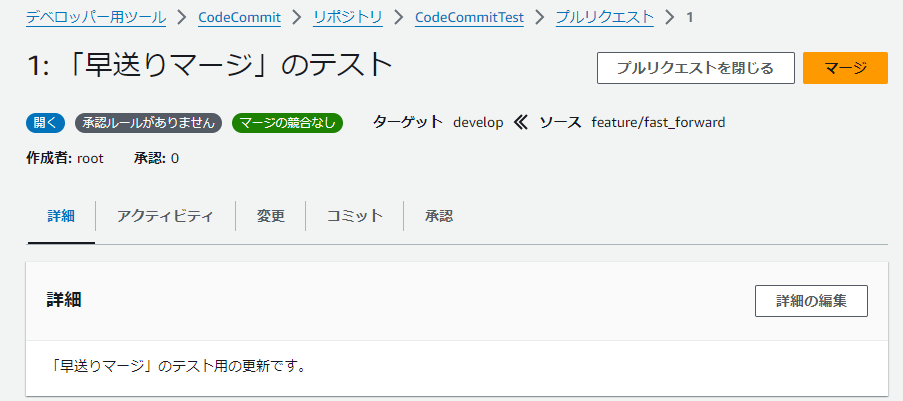
| 3 |  |
説明等を記載してからプルリクの作成を実施 |
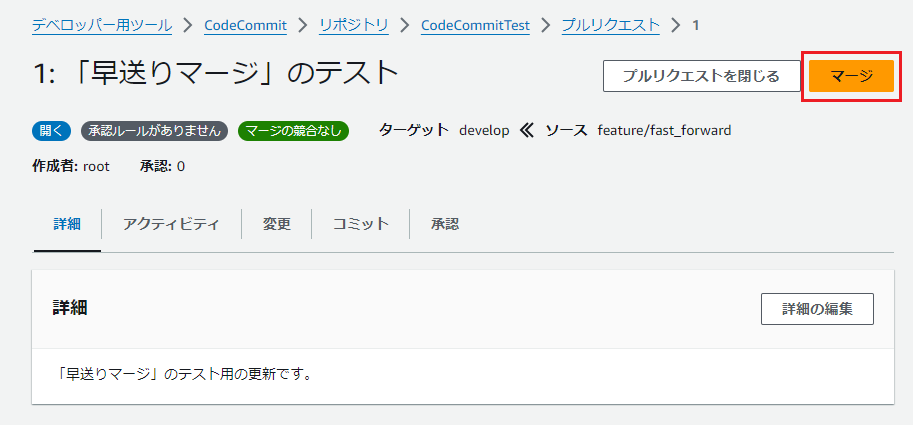
| 4 |  |
プルリクの作成ができました |
ブランチの関係
ソース:更新済みのブランチターゲット:更新を取り込みアップデートするブランチ| No | 画面 | 備考 |
|---|---|---|
| 1 |  |
|
| 2 |  |
1.マージ戦略を選択します2. ソースブランチの削除の有無を選択します |
ここでは早送りマージを選択 |
||
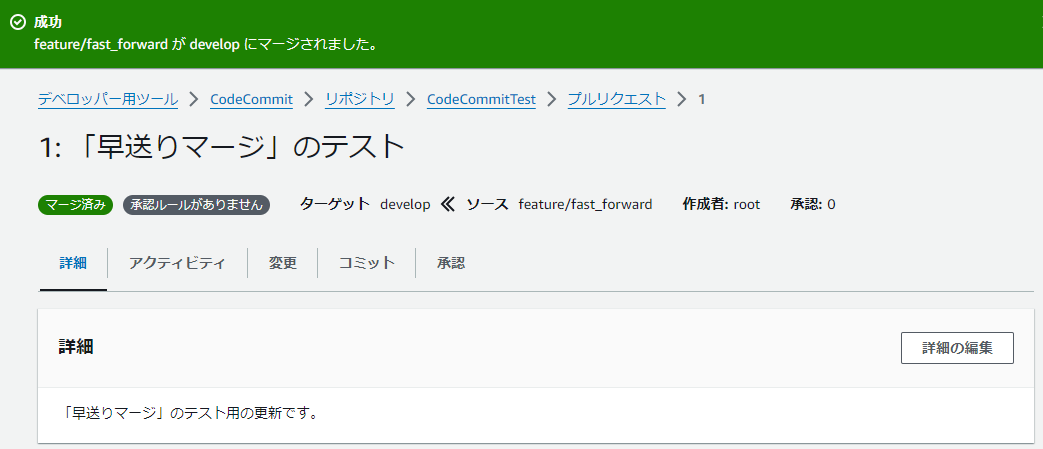
| 3 |  |
成功しました。 |
2.でソースブランチの削除の有無を選択しますが、複数のブランチへマージを実施する想定が無い場合は削除するべきです。
- ブランチが多いと、プルリク作成時にターゲットブランチやソースブランチを探す際に視認性が低下します。
- 別途、手作業でブランチを削除することもできますが、後でブランチ一つづつに対し「削除可能か?」等を判断するのが手間になることが多いです。
| No | 名称 | コマンド |
|---|---|---|
| 1 | 早送りマージ | merge-branches-by-fast-forward |
| 2 | スカッシュマージ | merge-branches-by-squash |
| 3 | 3方向マージ | merge-branches-by-fast-forward |
AWSのCodeCommitコンソール上では以下のように表示されています。
AWSのCodeCommitコンソール上の表示 |
|---|
 |
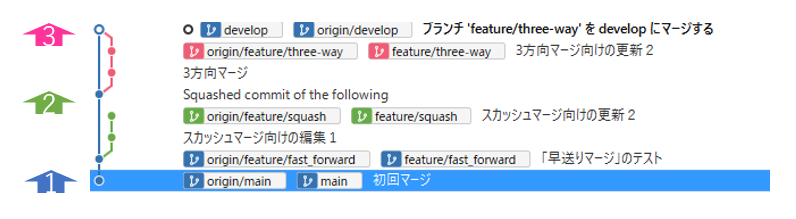
実際に3種類のマージを実施した際のブランチツリーがいかになります。
| gitのブランチツリーでの見え方 |
|---|
 |
aws codecommit merge-branches-by-fast-forward --source-commit-specifier (ソースブランチ名) --destination-commit-specifier (ターゲットブランチ名) --repository-name MyDemoRepo (リポジトリ名)
オプション設定が少ないことからもわかるように、あまり記録が残らない方法。
ソースブランチが通ったルート上を通ってターゲットブランチを進める(ターゲットブランチがソースブランチに追いつく)?
aws codecommit merge-branches-by-squash --source-commit-specifier (ソースブランチ名) --destination-commit-specifier (ターゲットブランチ名) --author-name "(マージ担当者の名前)" --email "(マージ担当者のメールアドレス)" --commit-message "(マージに関する説明)" --repository-name MyDemoRepo (リポジトリ名)
aws codecommit merge-branches-by-fast-forward --source-commit-specifier (ソースブランチ名) --destination-commit-specifier (ターゲットブランチ名) --author-name "(マージ担当者の名前)" --email "(マージ担当者のメールアドレス)" --commit-message "(マージに関する説明)" --repository-name MyDemoRepo (リポジトリ名)
プルリクの処理手順とマージ戦略による違いを簡単にまとめてみました。3方向マージが好きですが、線が複雑になりがちなので好まない人もいると思います。

一度GooglePlayに公開した自作アプリが、知らないうちにリジェクトされ、非公開になっていたので、復活させるためにジタバタしてみることにしました。(以下に前回の内容のリンクを掲載します。)
早速、プログラムを修正するために、VSCodeでプロジェクトのルートを開いたのですが、、、、時間が経ちすぎていてそこからつまずいてしまいました。
AndroidStudioをアンインストールする
cache等も削除する必要があるので、他のサイトを参考にしたほうが良いですAndroidStudioをインストールするこのあと、私がやった作業手順を記載していますが、ほぼ意味なかったです。
私のアップデート前の環境を記述しておきます。
| 項目 | 説明 |
|---|---|
| OS | Windows10 Pro |
| エディタ | AndroidStudio 2020.3.1 |
| Android Gradle プラグインバージョン | 4.2.1 |
| Gradleバージョン | 6.7.1 |
| 開発言語 | Kotlin |
| Gitサービス | AWS CodeCommit |
最近はあらゆるものをVSCodeで開発していたので、最初にVSCodeでプロジェクトを開いてしまいましたが、プロジェクトを開いたときになんとなく馴染まない感じがして、少しの間フリーズしてしまいました。そう、、、この開発で使用していたエディタはAndroidStudioだったのです。(いったいどれ程のことを忘れているのだろう、、、、かなり不安です。)
AndroidoStudioを起動したところ懐かしの白キツネ(Arctic Fox)のスプラッシュが表示されるとともに、PCのファンが激しく音を立て始めるのました(何か懐かしい感じがしました)。

そして、以前のアプリ開発時の作業画面がそのまま表示されました。
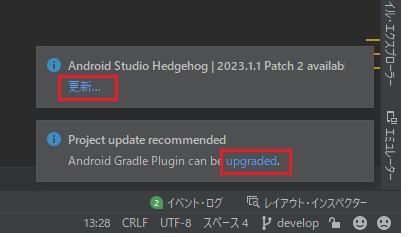
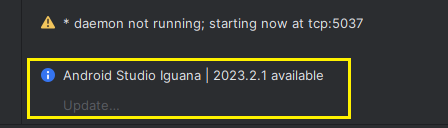
AndroidStudioを起動したところ画面右下に二つのインフォメーションが開きました。

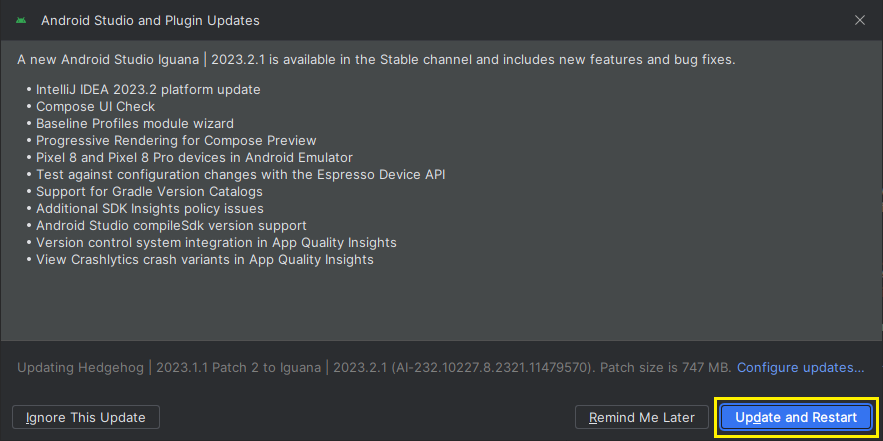
AndroidStudioのアップデート
Android Studio Hedgehog | 2023.1.1 Patch 2 availab
Gradleのアップデート
Project update recommended
Android Gradle Plugin can be upgraded.
と言うことで、まずは上記ツールのアップデートから実施することにします。
以下のページでまとめてくれていました。 - Android Studioのバージョン一覧 - 私が利用してるバージョンは当然古いのですが、、、数年でかなり進んでますね、、、、
上記インフォメーションの更新ボタンから作業を開始します。(開発中のアプリだと、開発途中での環境変更を躊躇してしまうことがありますが、放置していたアプリなので、迷わずにガンガン進みます。)
| No | 画面 | 備考 |
|---|---|---|
| 1 |  |
赤文字で互換性がなくなる部分があると指摘されました。更新が目的なのでガンガン進みます。 |
| 2 |  |
ブラウザが起動しインストーラーのDL画面へ飛びました。 →DLを開始します。 |
| 3 |  |
規約同意が求められたので、同意して先に進みます。→ android-studio-2023.1.1.28-windows.exeと言うファイルがDLされました。→DLは30秒ほどで完了しました。 |
| (準備) | インストーラーを起動する前に、とりあえずAndroidStudioを閉じます。アンインストールまでは指示されていないので実施しません。 | |
| 5 |  |
|
| 6 |  |
|
| 7 |  |
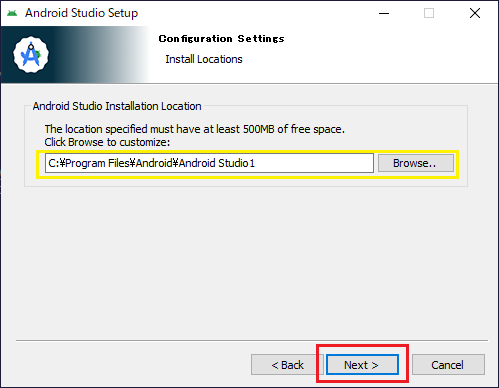
|
| 8 |  |
LocationがAndroid Studio 1となっていました(同じ階層に前回インストールしたものがAndroid Studioとして格納されていました) |
| 9 |  |
|
 |
(処理中画面) | |
| 10 |  |
30秒程度で終わりました |
| 11 |  |
終了直後に起動確認を行います |
| 12 |  |
起動でエラーが発生してしまいましたが、指示が具体的なので助かります。 |
| 13 | (省略) | まずはcacheの削除を行います。→12の画面を表示したままだと削除できませんでした。→いったんOKで画面を閉じることで、再度が可能になりました。 |
起動オプションで-cleanを指定するためにコマンドプロンプトから起動します。インストール先をメモしておきます。 C:\Program Files\Android\Android Studio1その下に存在する \bin\studio64.exeファイルがアプリの起動ファイルだと予想します。 |
実行コマンド:studio64.exe -clean→失敗(先ほどと同じエラーが出ました。) |
|
| 14 | (PC再起動) | |
| 15 | 実行コマンド:studio64.exe -clean→失敗(先ほどと同じエラーが出ました。) コマンド実行で cacheフォルダが作成されるという無限ループに陥っているようです。↓ AndroidStudioのアンインストールが必要だったみたいですね、、、 |
|
| 15 | AndroidStudioのアンインストールを行います | 以下を見ながらアンインストールを実施しました。 - (参考にしたサイト)https://gihyo.jp/assets/files/book/2021/978-4-297-12138-9/download/AndroidStudio_Delete_20230120.pdf |
| 17 | (PC再起動) | |
| 18 | AndroidStudioのインストーラー起動 | 再度5から11を実施することで、先に進みました。 |
| 19 |  |
|
| 20 |  |
|
| 21 |  |
|
| 22 |  |
|
| 23 |  |
一つづつ選択して同意しました |
 |
(初回起動中) | |
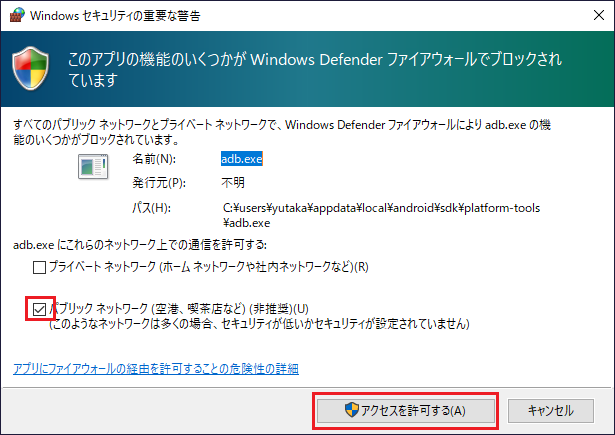
 |
途中で変更の許可が求められます |
|
 |
途中で変更の許可が求められます(2回目) |
|
 |
||
| 24 |  |
とりあえず起動に成功したようです。 既存プロジェクトを開いてみます。 |
| 25 |  |
自分が作成したプロジェクトなので信頼します |
| 26 | 日 |
|
| 27 |  |
便利そうな機能なので入れてみます |
| 28 |  |
右上にバツ印があったので削除しました |
| 29 |  |
AndroidStudio起動後に次のアラートが表示されていたのでGradleをアップデートすることにします。
```
Gradle sync failed in 10 s 433 ms
```
Android Studio をアップデートすると、Android Gradle プラグインを利用可能な最新バージョンに自動的にアップデートするように促すメッセージが表示されることがあります。アップデートに同意するか、プロジェクトのビルド要件に基づいて手動でバージョンを指定するかを選択できます。 プラグインのバージョンは、Android Studio の [File] > [Project Structure] > [Project] メニュー、または最上位の build.gradle.kts ファイルで指定できます。プラグインのバージョンは、その Android Studio プロジェクトでビルドされたすべてのモジュールに適用されます。次の例では、build.gradle.kts ファイルからプラグインをバージョン 8.3.0 に設定しています。
| 変更前 |  |
|---|---|
| 変更後 |  |
※ 公式ドキュメント上ではプラグインのバージョンが8.3.0となっていましたが、AndroidStudioの選択欄では
8.2までしか選択できなかったので8.2.0を選択しました。


| No | 画面 | 備考 | |
|---|---|---|---|
| 1 |  |
||
| 2 |  |
||
| 3 |  |
||
 |
|||
| 4 |  |
今回はここまでにします、、、

数年前に『スマホアプリを作ってみたい!』と思い、長女の勉強用に『かけ算がんばろ~』というアプリを作成し、GooglePlayに公開するところまでやってみました。
普段はサーバーの開発がほとんどでアプリ開発をやったことが無かったのですが、アプリを完成させ、なんとか公開することができました。
しかし公開したことで満足してしまい、その後のメンテナンスを全く実施せずに現在に至っています。
今年になり現在小学1年生の次女が『私もパパのアプリやりたい!』と言ってくれたので、新しいスマホにインストールしようとしたところGooglePlayで見つけることができなくなっていました。
GooglePlayコンソール上で確認したところ、GooglePlayからRejectedされいたのです!
とうことで、
今回は娘にアプリを利用してもらうために、GooglePlay上から削除された自作アプリを復活させたいと思います。
まずは状況確認のために、GooglePlayConsoleに届いていたメールの確認から開始します。
GooglePlayConsole上の受信トレイに未読の重要メッセージが3件たまっていました。(そもそもすべてのメッセージが未読でした、、、 -_-;)
GooglePlayConsole上の受信トレイに届くメッセージはそれだけでは詳細が把握できない文面になっていました。本文内にポイントとなる部分を把握するためのリンクがちりばめられています。そしてシンク先にも更なるリンクが、、、、それらを紐解いていくと全体像が分かってきました。
以下の指摘を受けました。かなり具体的な指摘なので確認がしやすそうです。
子供2を対象としたコンテンツを含むアプリはファミリー ポリシー要件に準拠する必要がある修正方法に対するアドバイスもありました
アプリのアップデートをリリースするには、2023年8月31日までに対象 API レベルを更新してください アプリが古いバージョンの Android を対象としていることが判明しました。Google Play では、ユーザーに安全で保護されたエクスペリエンスを提供するため、すべてのアプリについて対象 API レベル要件に準拠することを義務付けています。 2023年8月31日より、最新の Android リリースから 1 年以内の API レベルを対象としていない場合は、アプリを更新できなくなります。 アプリを引き続き更新するには、Android 13(API レベル 33)を対象とするようにしてください。
APIレベルをアップデートする必要がありそうです。
新規ユーザーがアプリを利用できるようにするには、2023年8月31日までに対象 API レベルを更新してください アプリが古いバージョンの Android を対象としていることが判明しました。Google Play では、ユーザーに安全で保護されたエクスペリエンスを提供するため、すべてのアプリについて対象 API レベル要件に準拠することを義務付けています。 2023年8月31日より、最新の Android リリースから 2 年以内の API レベルを対象としていないアプリは、アプリの対象 API レベルよりも新しい Android を搭載したデバイスを使用している新規ユーザーからアクセスできなくなります。 新規ユーザーがアプリを利用できるようにするには、Android 12(API レベル 31)を対象とするようにアプリを更新してください。
2つ目の指摘とほぼ同じ内容です。
プライバシーポリシーの修正とAPIレベルのアップデートを実施してから再審査を依頼する流れになりそうです。娘が楽しみに待っているので再公開まで頑張りたいと思います。

[toc]
以下のページの説明が非常にわかりやすかったです。
本ページは上記ページの記載を、かなり抜粋させていただきました。
「著作者が著作物に対する権利(著作権)を保有したまま著作物の配布条件として、利用者に著作物を複写・改変・再配布する自由を与える」とものです。 そして「複写・改変・再配布された派生物(二次的著作物)の配布者に対しても、まったく同じ条件で派生物を配布することを義務付けています。
※一般的な商用ライセンスであるコピーライトの対義語として後から作られた言葉の様です。
| 類型 | コピーレフト型 | 準コピーレフト型 | 非コピーレフト型 |
|---|---|---|---|
| 複製・再頒布可能 | ○ | ○ | ○ |
| 改変可能 | ○ | ○ | ○ |
| 改変部分のソース公開要 | ○ | ○ | × |
| 他のコードと 組み合わせた場合 他のコードのソース公開要 |
○ | × | × |
| 例 | GPL | MPL | BSD License MIT License Apache License |

Markdownファイル内で、PlantUMLの図を挿入することが増えそうなので自分用のチートシートを作成しておくこのにしました。
参考:配置図の構文と機能

``` plantuml
@startmindmap
skinparam backgroundColor #eeffff
scale 600 width
<style>
mindmapDiagram {
node {
BackgroundColor White
}
arrow {
LineStyle 2
LineThickness 0.5
LineColor #555555
}
:depth(1) {
BackGroundColor white
FontColor red
}
:depth(2) {
BackGroundColor white
FontColor Blue
}
}
</style>
+_ 脊椎(セキツイ)動物
++_ 恒温(コウオン)動物
+++_ 哺乳類
++++[#lightgreen] 人
++++ クジラ
+++_ 鳥類
++++ ツバメ
++++ スズメ
++_ 変温(ヘンオン)動物
+++_ は虫類
++++ ヘビ
++++ トカゲ
+++_ 両生類
++++ カエル
+++_ 魚類
++++ マグロ
++++ サメ
@endmindmap
```