
VSCodeのMarkdownファイルのプレビューって見づらくないですか!?
Markdownは手軽に様々な表現ができるので好きなのですが、使用するツールによって行間が広すぎるとか箇条書き開始位置が右過ぎて深くなると行数が増えるとか、、、。利用するツールによって見え方が違うので、見栄えが好みに合わないとせっかくの手軽さが半減してしまう気がします。
VSCodeも例外ではありません。よく使うツールなのですがMarkdownのプレビューはいまいちだな~~と感じていました。
なので、
思い切って見栄えを調整してみることにしました。
概要
流れはものすごく簡単です。
- 環境構築
- 実装(カスタマイズ)
- 手順2:cssの設定を自分好みにカスタマイズする
- 私の設定値で良ければコピペできるように掲載しています。
- ご自由にご利用ください。
- 手順2:cssの設定を自分好みにカスタマイズする
手順1は多くの人が実施済みだと思いますので、実質的にな作業は手順2のみです。
手順2は、どの程度こだわるかにより工数は変わります。
環境構築
手順1:VSCodeにプラグインを追加する
VS Codeの拡張機能で以下のプラグインをインストールします。
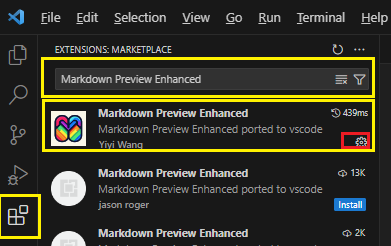
手順1:Markdown Preview Enhancedを追加する
- 1-1:VSCodeを起動する
- 1-2:
Extensions(拡張機能)を選択する - 1-3:検索窓に
Markdown Preview Enhancedと入力する - 1-4:
Installをクリックする

※ ↑ 私の場合はインストール済みなので「Installボタン」ではなく「設定ボタン」が表示
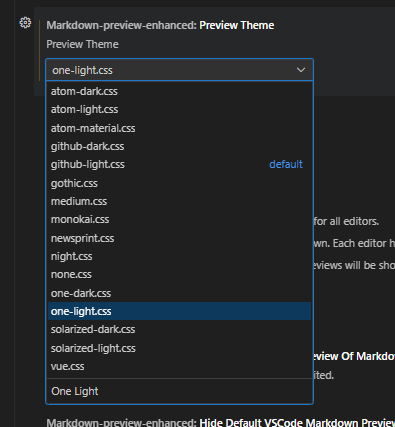
Markdown Preview Enhanced内のテーマ
インストールが完了すると、VSCodeの設定画面からMarkdown Preview Enhancedの設定を編集できるようになります。
File->Preferences->Settingsと進みSettings画面を開きます。Settingsの検索窓にMarkdown-preview-enhanced: Preview Themeと入力します。

既存のもので良い場合は、以降の作業は不要になります。
手順2:自分好みにカスタマイズする
この後は
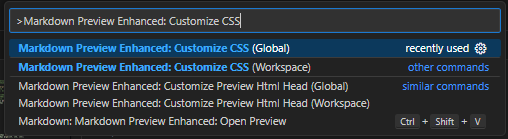
style.lessと言うファイルに自分好みの設定を追記していく作業になります- 手順2-1:
Ctrl + Shift + Pで検索窓を表示 - 手順2-1:検索窓に
Markdown Preview Enhanced: Customize CSSを入力- 私は
Globalを編集しました。
- 私は
- 手順2-1:

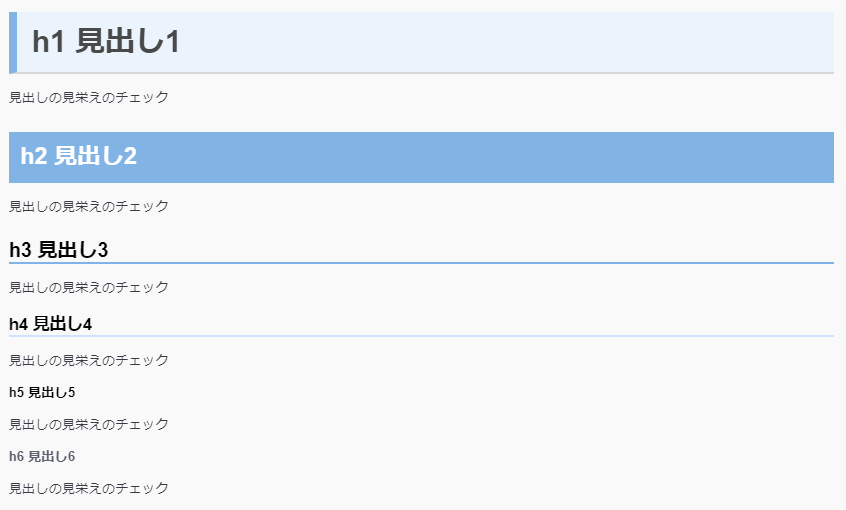
作成結果

設定値
- 以下が私の設定値です
.markdown-preview.markdown-preview { // modify your style here // eg: background-color: blue; h1 { padding: 0.4em 0.5em;/*文字の上下 左右の余白*/ color: #494949;/*文字色*/ background: #eaf4fc;/*背景色*/ border-left: solid 10px #7db4e6;/*左線*/ border-bottom: solid 3px #d7d7d7;/*下線*/ } h2 { position: relative; padding: 0.5em; background: #7db4e6; color: white; } h3 { border-bottom: solid 3px #7db4e6; position: relative; } h4 { border-bottom: solid 3px #cce4ff; position: relative; } }