
VSCodeで『半角スペース・全角スペース・Tabの可視化』する方法をメモします。
半角スペースの可視化
手順1.メニューバーより『ファイル->基本設定->設定』を選択する
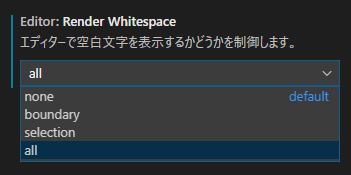
手順2.『設定の検索』に『editor.renderWhitespace』を入力する

| 選択肢 | 内容 |
|---|---|
| none | 空白文字を描画しない |
| boundary | 単語を分ける単一の空白文字以外は描画する |
| selection | 選択部分のみ描画する |
| all | 全ての空白文字を描画する |
全角スペースの可視化
手順1.サイドメニューバーより『Extensions』を選択する
手順2.『設定の検索』に『zenkaku』を入力する
手順3.該当するプラグインをインストールする
